NanoDE - An Online Code Compiler
Tiny and Minimal Code Compiler Supports multiple languages
Hello there, It’s Moeen again. I’m writing my third article on behalf of the 4articles4weeks challenge. Today I’ll introduce my latest and ongoing side project NanoDE - A fun online code compiler.
I’ve always wondered, how online code compilers are created. Like, such an online Judge that validates the accuracy of the code. So, I started to do some research and learned the basic techniques of creating it. What surprised me, was that a code compiler is very easy to build unless your ambitions are not too high.
Project
Overview
NanoDe is a simple online code compiler. It has a simple UI. I have used React for building the user interface with Material UI as a component library. I had some curiosity about Monaco editor, so I have used Monaco’s library for React. For code compilation, I borrowed help from Judge0 api. Apart from that, I’ve used Vite as the build tool.
Features
I set some challenges to build this. Curated some simple and must-have features for this.
- This editor should have a simple and intuitive UI, easy to use, and easy navigation.
- The users can search and select languages from the dropdown as the language list might be huge in the future and users can customize the font size, and font face.
- The main editor is based on Monaco, so it supports code highlighting, minimal auto-completion, and code snippets.
- It has a STDIN and a STDOUT. STDIN is used to take the user input (if any) and STDOUT is used for showing the code result and error (if any).
- The user can also view the compiled information when it completes a compilation.
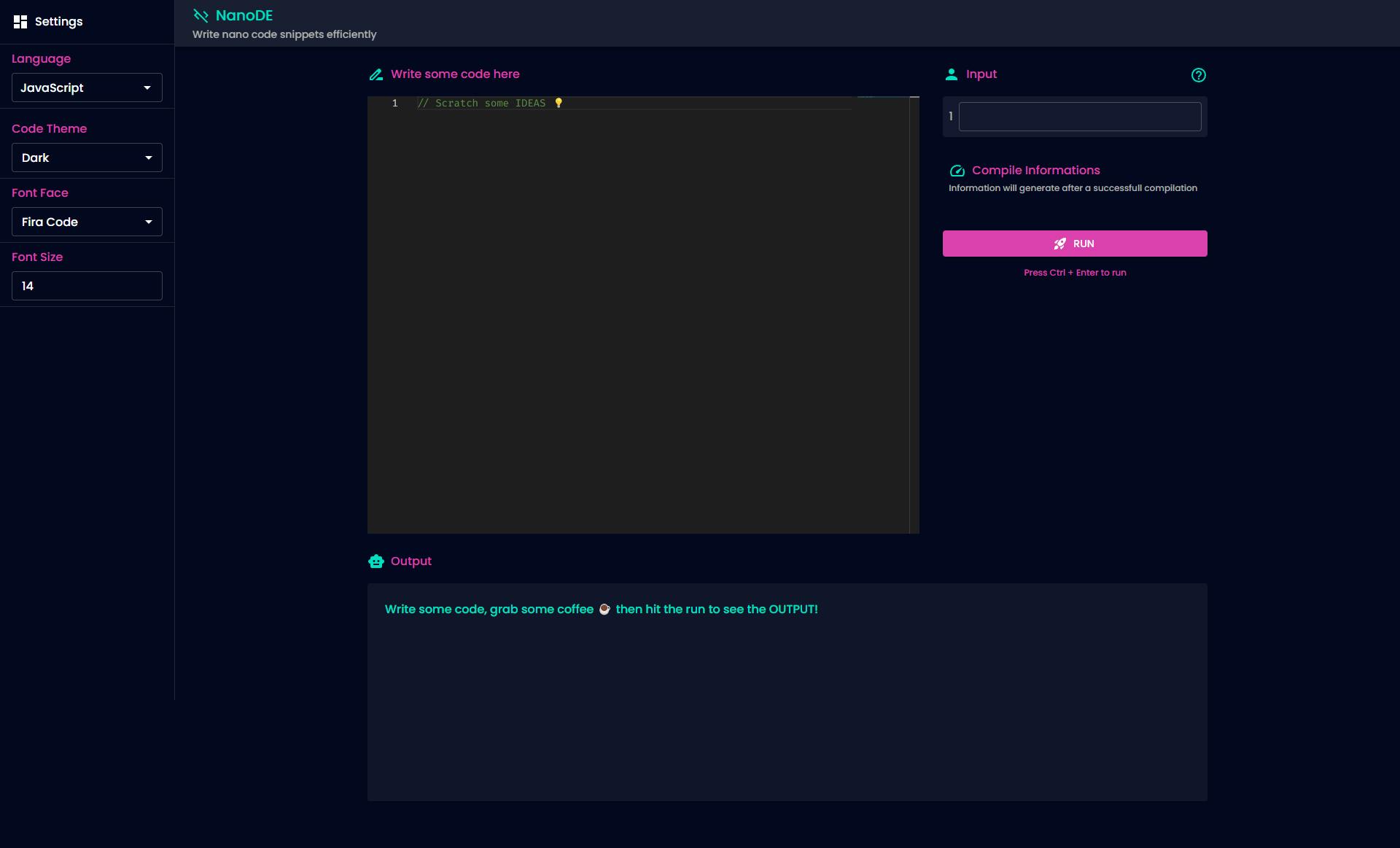
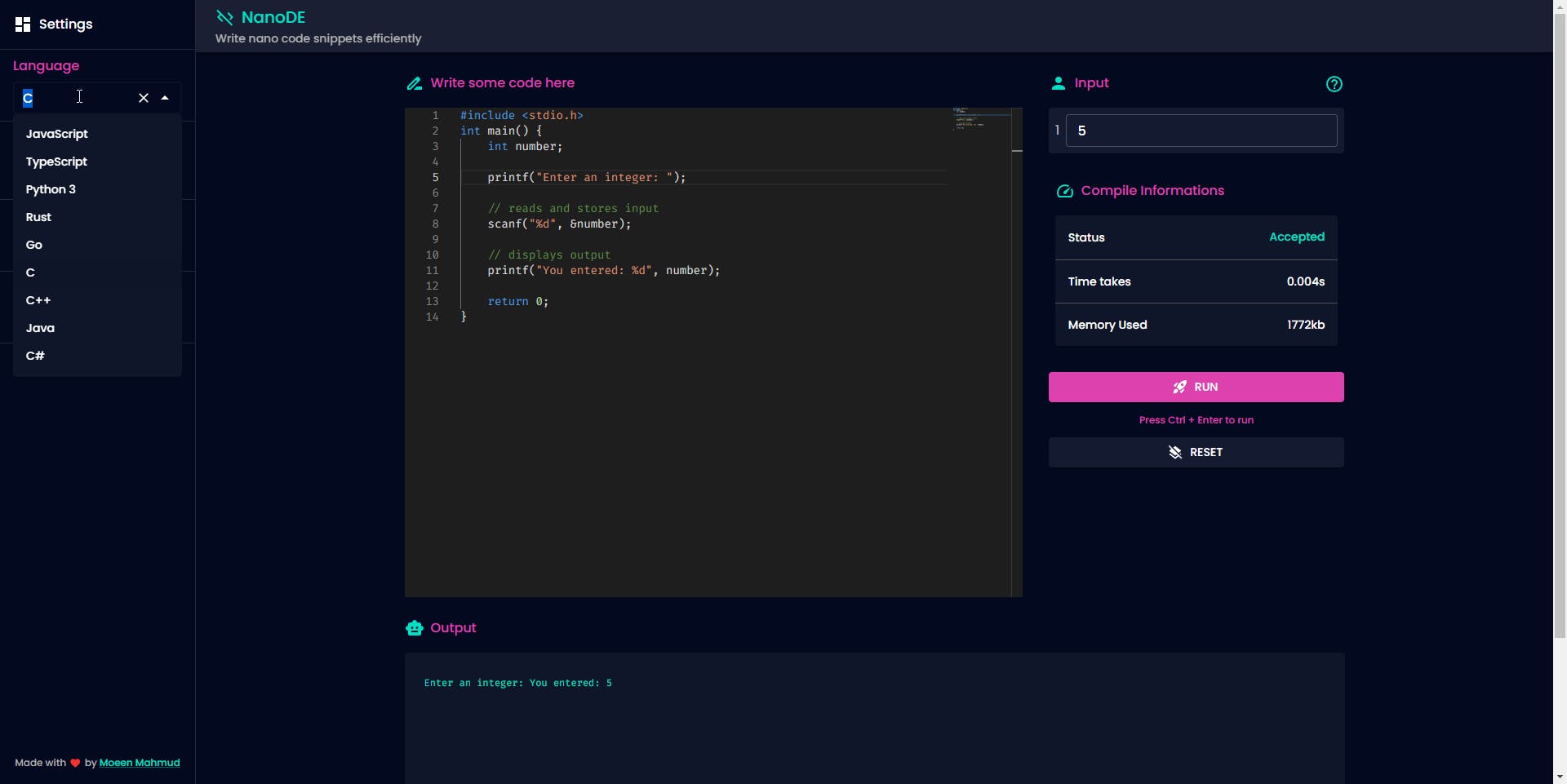
 NanoDE in action
NanoDE in action
My Process
Building Blocks
As I mentioned before, I created this with React top to bottom and didn’t use any dedicated backend. I just used Judge0’s api for compiling the code. Primarily I targeted to build this as simply as I can and it should also have to be performant. So I choose Vite instead of WebPack. It uses ESBuild under the hood and it is written in Go, which makes it super fast. You can learn more from here. For deploying I choose Vercel and followed the Atomic Design Patterns.
What I learned
As a developer we know, to learn something, we need to build something. Building projects are the most effective way to learn something properly. As developing is all about building things so we can’t just follow along with the theories or another tutorial video.
This project helps me to learn so much in a short period. I’m glad I choose this project to learn some topics that I was interested to learn. By doing this project, I realized there is so much to learn, and so much to know. They are interesting and beautiful things. To summarize my learnings -
- Learned to set up a full React project with Vite.
- I learned how to work with the Monaco editor’s package, especially with React.
- How to make use of Judge0 API to run and compile code.
- Learned about webhooks to get the callback result from the API
Challenges I faced

The first challenge I faced while working with Judge0 API. Although the API documentation was self-explained enough. However, I faced a hard time finding all the blocks and arranging them one by one. The next challenge was to discover all the available APIs that the Monaco Editor offers to make it more customizable. I was surprised that Monaco core API Doc was not very developer friendly. It’s really hard to find almost anything. I had to scroll and scroll to find a specific api for that library.
Continued Development
I brainstormed some key features that I wanted to add to that. I’ve already started to work on some features. Sharing the key points below-
- I’ll try to add multiple theme support, and sample code generation for each language.
- There will be a feature where the user can share the code on their social media platform and also can create code snippets
- Supports more languages
- A user-centric experience like login and registration. The user will have a dashboard and can make projects and work on them. Something like Repl.it and Codesandbox
Useful resources
I couldn’t build it myself without the help of some great articles and documentation. I’m sharing the resources that helped me to build it including the docs
Articles
- Make your own online compiler with React - Akash Gupta
- Build an online code compiler using React.js and Node.js - Geeks for Geeks
References
- Monaco Editor - This is the official documentation of Monaco Editor. It has a lot of examples and API documentation.
- Judge0 - This is the official documentation of Judge0 API. It has a lot of examples and API documentation.
- Monaco React - This is the official documentation of Monaco React. It has a lot of examples and API documentation.
Conclusion
I challenged myself to complete this project in one day and I’m happy I did that. Although, it’s taking more time to perfect it, and still has some bugs that I need to work on. Apart from that, this project was really fascinating. I’m still investing hours to add some new features and the time is totally worth it. I’m in the process of learning, so there is nothing to lose.
Thanks so much for the time to give it a read. I’d be very happy if you try to use that compiler and give some suggestions on how I can improve it.